The world-wide-web. The cloud. It's simple to see them as virtual ideas. After all, the majority of our connection to them is invisible. However, the data that we continuously share is gathered, processed, stored, and transferred in huge data centers all over the world. They are powered by constantly running, frequently overheating supercomputers. They are then cooled by enormous cooling systems that are powered by electricity. In fact, not many of them use green energy. According to some estimates, the carbon footprint of our technology, the internet, and the systems that support it contributes to around 3.7% of the world's greenhouse gas emissions. Through improved distribution and site optimization, it is possible to reduce the ecological impact of websites by depending on more precise targeting techniques. The guidelines, resources, and techniques you'll find here are an overview of the best practices LuxHosting.com uses to lessen the environmental impact of our site and servers. We hope you can employ as many as you can for your website's hosting and website solutions; they are not meant to be comprehensive. Together, we'll learn how to eco-design your entire website. Let's begin!
Make your website eco-friendly
 The majority of the digital communication tools we use on a daily basis are websites and media, including promotional sites, landing pages, e-commerce platforms, etc. The use of photos, videos, and scripts has increased, which has led to an increase in the size of web pages. To load heavier websites, requires 10 times more bandwidth, which raises the amount of electricity needed to send the data from the servers and to keep them cool. However, a website's weight doesn't actually affect how well it performs; in fact, a website's weight can be decreased while still performing better.
The majority of the digital communication tools we use on a daily basis are websites and media, including promotional sites, landing pages, e-commerce platforms, etc. The use of photos, videos, and scripts has increased, which has led to an increase in the size of web pages. To load heavier websites, requires 10 times more bandwidth, which raises the amount of electricity needed to send the data from the servers and to keep them cool. However, a website's weight doesn't actually affect how well it performs; in fact, a website's weight can be decreased while still performing better.
80% of user features are rarely used.
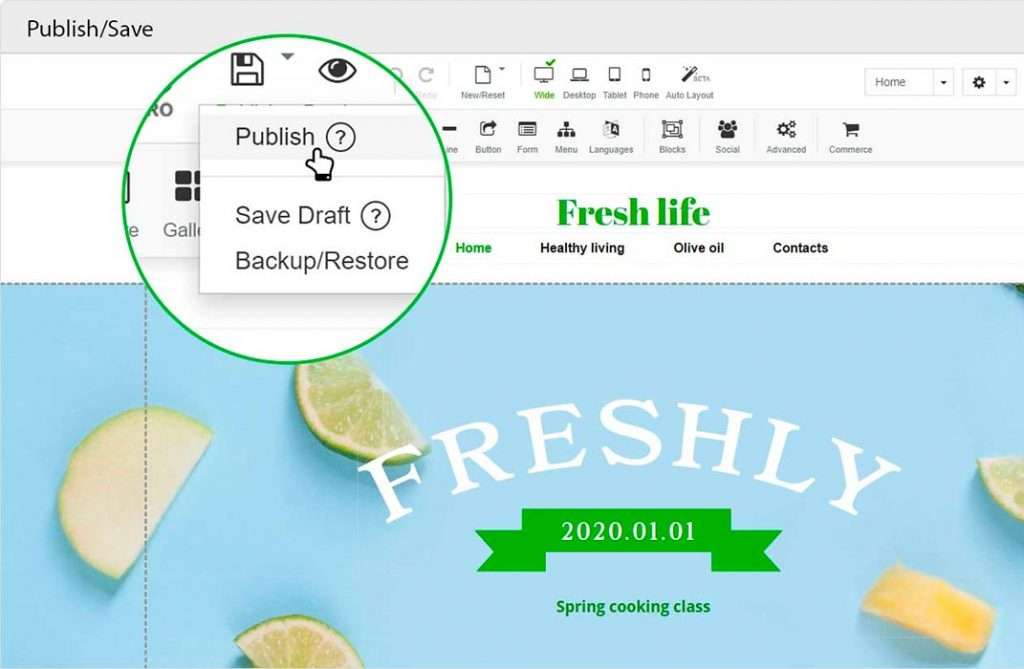
1. Consider using simpler designs
 It is believed that many website creator features are only occasionally or sometimes never used. This essentially means that you can simplify your web designs without sacrificing your visitors' user experience. On the other hand, improved conversion performance is linked to a straightforward, user-friendly design. In a cross-sectional study with the University of Basel, the Google Experience Research team discovered that consumers prefer websites with little visual complexity and a high level of familiarity with what they already know. You can cut down on the size of images, videos, and pieces of information on your website by establishing simple, intuitive designs. You'll receive a website that is lighter, cleaner, and more effective.
It is believed that many website creator features are only occasionally or sometimes never used. This essentially means that you can simplify your web designs without sacrificing your visitors' user experience. On the other hand, improved conversion performance is linked to a straightforward, user-friendly design. In a cross-sectional study with the University of Basel, the Google Experience Research team discovered that consumers prefer websites with little visual complexity and a high level of familiarity with what they already know. You can cut down on the size of images, videos, and pieces of information on your website by establishing simple, intuitive designs. You'll receive a website that is lighter, cleaner, and more effective.
So, how to do it?
1. Lessen the quantity of unnecessary features on layouts, such as pop-ups, sidebars, and competing call-to-actions. 2. Cut back on the amount of web pages, focus on what is absolutely necessary. 3. Minimize the quantity of options and choose an easy-to-use navigation. 4. Cut down on the amount of text and photos on pages by getting straight to the point and using graphics to guide the user through a task. 5. Stay away from sliders and carousels because they frequently slow down website loading. 6. When considering navigation for mobile devices, eliminate any components that could impede or slow down mobile and tablet navigation. 7. Keep the color palette on your site to a maximum of 4 or 5 because more than that makes it hard to read and not all shades have the same effect.
Nice to know! You can quickly determine the contrast ratio of the colors used to ensure that texts can be read by individuals who are visually impaired using the Color.review tool.
2. Scale-down the size of your videos and pictures
Although they make a website look amazing, high-resolution photos are one of the biggest energy and load time consumers. Developing a straightforward design is the first step toward effective and environmentally friendly web media! by making your web media less in size!
Not everything needs to be in HD! It’s a speed killer. So, plan where you will have top quality pictures and where you can cut back on the quality.
How can you make your films and photos smaller in size?
1. Utilize less videos and pictures overall. 2. To lessen the videos' weight, reduce the quality and image size. 3. If you use a content management system (CMS) like WordPress or Drupal, utilize a plugin or an external solution (like Compressor.io) to compress my photographs. 4. When possible, utilize WebP for photos and SVG for graphics. Did you know? Lazy loading refers to the process of loading images and other media only when necessary. When a person first visits the page, everything above the fold loads immediately, but the remainder doesn't appear until they scroll down. Therefore, not all of the photos need to load if a user doesn't scroll all the way to the bottom. Saving you energy and giving you a noticeably faster site!
3. Lessening the code's weight
 Code frequently contributes to a website's weight and lengthens its loading time after videos and photos. The more code that must be transmitted from the servers to the users' computers, the longer and more energy-intensive the process will be to load the site. Fortunately, there are a number of techniques to lighten your code and enhance the functionality of your website, making it lighter, faster, and most importantly, more environmentally friendly!
Code frequently contributes to a website's weight and lengthens its loading time after videos and photos. The more code that must be transmitted from the servers to the users' computers, the longer and more energy-intensive the process will be to load the site. Fortunately, there are a number of techniques to lighten your code and enhance the functionality of your website, making it lighter, faster, and most importantly, more environmentally friendly!
Steps to make your code lighter
1. Utilize a plugin through my CMS or code minification tools like HTMLMinifier, CSSNano, or UglifyJS. 2. Switch on lazy loading, which postpones code loading until the user interacts with the element. 3. To minimize HTTP queries, make use of CSS sprites. 4. Steer clear of the Flash platform and favor JavaScript for animation. 5. To lessen the number of pointless server loads, enable caching on my website's media (both site and server side).
4. Go for an environmentally friendly Web Host
 Electricity is needed to run the servers (individual or shared), which transmit the data to the users' computers, in order to host data for web products or services. Finding a provider that uses renewable energy will go a long way toward reducing the environmental impact of your website because servers, data centers, and cooling systems all consume electricity. Even though the majority of hosting providers don't talk much about their real environmental performance, there are still certain good practices to look for when selecting a provider.
Electricity is needed to run the servers (individual or shared), which transmit the data to the users' computers, in order to host data for web products or services. Finding a provider that uses renewable energy will go a long way toward reducing the environmental impact of your website because servers, data centers, and cooling systems all consume electricity. Even though the majority of hosting providers don't talk much about their real environmental performance, there are still certain good practices to look for when selecting a provider.
Move to cleaner hosting
 The majority of hosting providers are currently not committed to making services eco-friendly. In a survey by Wired magazine in 2019, that compared among Amazon, Google - GCP, and Microsoft, revealed that Google was the most devoted to reducing its carbon footprint. However, many hosting providers don’t own their own data centers and have little control over employing eco-friendly strategies. So, finding a Host who uses data centers that power their servers primarily or fully with renewable energy in addition to their efforts to offset carbon emissions and participate generally in sustainable development can be tricky. LuxHosting for instance partners with the** European Data Hub -** EDH (Luxembourg), who currently run a state-of-the-art data center on 100% renewable energy. EDH's data center has been powered entirely by renewable energy for the last ten years. The data center was one of the first sites to receive the ISO 50001 certification and is still working to ensure the Internet's sustainable growth. This effort is motivated by the desire to actively contribute to the creation of a better world.
The majority of hosting providers are currently not committed to making services eco-friendly. In a survey by Wired magazine in 2019, that compared among Amazon, Google - GCP, and Microsoft, revealed that Google was the most devoted to reducing its carbon footprint. However, many hosting providers don’t own their own data centers and have little control over employing eco-friendly strategies. So, finding a Host who uses data centers that power their servers primarily or fully with renewable energy in addition to their efforts to offset carbon emissions and participate generally in sustainable development can be tricky. LuxHosting for instance partners with the** European Data Hub -** EDH (Luxembourg), who currently run a state-of-the-art data center on 100% renewable energy. EDH's data center has been powered entirely by renewable energy for the last ten years. The data center was one of the first sites to receive the ISO 50001 certification and is still working to ensure the Internet's sustainable growth. This effort is motivated by the desire to actively contribute to the creation of a better world.
5. Enable web caching
Caching entails downloading and storing shared page elements—like JavaScript, CSS, and images—closer to the user. Instead of contacting the web server again when the user revisits the page, they can obtain this information from the cache location. This lowers the transfer of data and enhances webpage performance. In fact, many of the resources on your website can be cached for a very long time, like:
- Site logos,
- Downloadable information,
- Images for the navigation,
- and media assets. They don't need to be downloaded again after being cached. Undoubtedly, there are several things that you should avoid caching:
- Content that is displayed to logged-in users;
- Cart pages
- JavaScript and CSS that are frequently updated;
- Resources with personal data (such as phone numbers and banking information); There are still numerous resources that are excellent candidates for caching even with these exceptions. There are many different caching classifications, all based on various criteria: Page caching, opcode and object caching, client-side and server-side caching, public and private caching, and more. While there are several ways to cache, just know keep in mind two essential distinctions in web caching:
- Caching on browsers;
- Proxy server caching.
6. Remove whatever you don't need
Conduct a periodic spring cleaning of your website and remove any outdated content. This includes unused themes and plugins, outdated post revisions, unused material, categories, broken links, and more. Your website will consume less energy as it becomes more efficient.
7. Assess the environmental impact of your communication materials
 It's critical to distinguish the truth from misconceptions in the area of sustainability. The idea that you can "become green" by exclusively utilizing digital media is pervasive, although consuming electronic media obviously has environmental effects as well. To calculate the carbon impact of your communication campaigns and digital media, please use this carbon calculator. We have to look at all the important elements when assessing the climate impact and greenhouse gas emissions. Bill Gates, for instance, writes in his book How to avoid a climate disaster: How things are made How do things develop? Where does the power come from? How is everything moved around? It is necessary to account for the effects of production, use, and waste disposal as well as the extraction of raw materials and energy utilization.
It's critical to distinguish the truth from misconceptions in the area of sustainability. The idea that you can "become green" by exclusively utilizing digital media is pervasive, although consuming electronic media obviously has environmental effects as well. To calculate the carbon impact of your communication campaigns and digital media, please use this carbon calculator. We have to look at all the important elements when assessing the climate impact and greenhouse gas emissions. Bill Gates, for instance, writes in his book How to avoid a climate disaster: How things are made How do things develop? Where does the power come from? How is everything moved around? It is necessary to account for the effects of production, use, and waste disposal as well as the extraction of raw materials and energy utilization.
The cool-down
We’re still a long way from our goal to making the Internet emission free. For that to happen, we need the entire industry to fundamentally refocus on minimizing the environmental effects of the web. However, we can all contribute to making websites more environmentally friendly by making these quick modifications. It's a win-win-win situation because these modifications help enhance a site's user experience and SEO. Looking for eco-friendly hosting solutions for your website? Check out LuxHosting business hosting and cloud hosting services.